
Announcing: Batch Keys
Batch keys allows developers to group work units by leveraging Inngest's efficient event-matching engine.
Charly Poly · 7/25/2024 · 3 min read
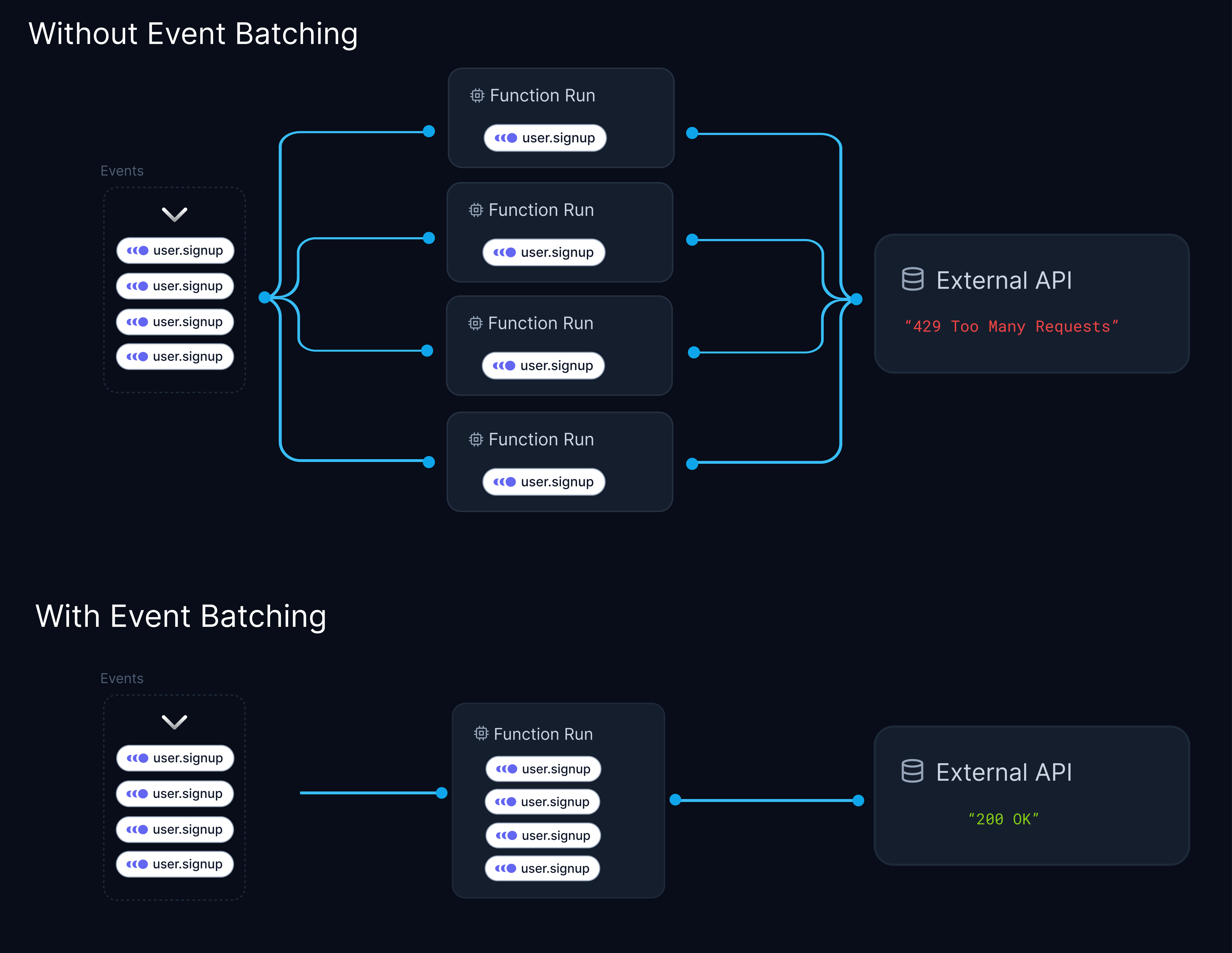
We are thrilled to release Batch Keys, a powerful addition to Event Batching. This new feature allows developers to group work units by leveraging Inngest's efficient event-matching engine, unlocking new advanced use cases such as Batch User Notifications or more efficient processing of large volumes of events.
Event Batching, released a few months ago, has been widely adopted by developers and teams using Inngest to build highly scalable features such as ETL, notification systems, and third-party integrations. This feature enabled applications dealing with considerable throughput of events to group similar events in batches to create aggregates, reducing the number of requests to third-party APIs.

Developers quickly started to apply Event Batching to product-oriented use cases, such as grouping similar notifications. This resulted in added complexity in the function body to partition group events based on event properties. For example, sending post likes notifications would look as follows:
export const sendPostLikesNotifications = inngest.createFunction({id: "send-post-likes-notification",batchEvents: {maxSize: 100, // let's group up to 100 post likestimeout: "60s", // we want to group likes from the same 1min window},},{ event: "post.liked" },async ({ events }) => {// let's count the number of likes per postconst likes: Record<string, number> = events.reduce((acc, event) => {if (!acc[event.data.post_id]) {acc[event.data.post_id] = 1;} else {acc[event.data.post_id] += 1;}return acc;},{} as Record<string, number>,);for (let [postId, likesCount] of Object.entries(likes)) {await notifyPostLikesCount(postId, likesCount);}},);
The above implementation comes with some drawbacks:
- Fairness issues: When batching by events, a post getting significantly more likes than others will benefit from a better grouping, impacting the end-user experience.
- Reliability: Introducing custom logic to cope with event partitioning makes it harder to retry or replay batches based on specific users.
- Developer Experience: The regrouping of events makes the code harder to read and maintain.
In response to community feedback, we are excited to introduce Batch Keys to enhance the Event Batching experience.
Introducing Batch Keys
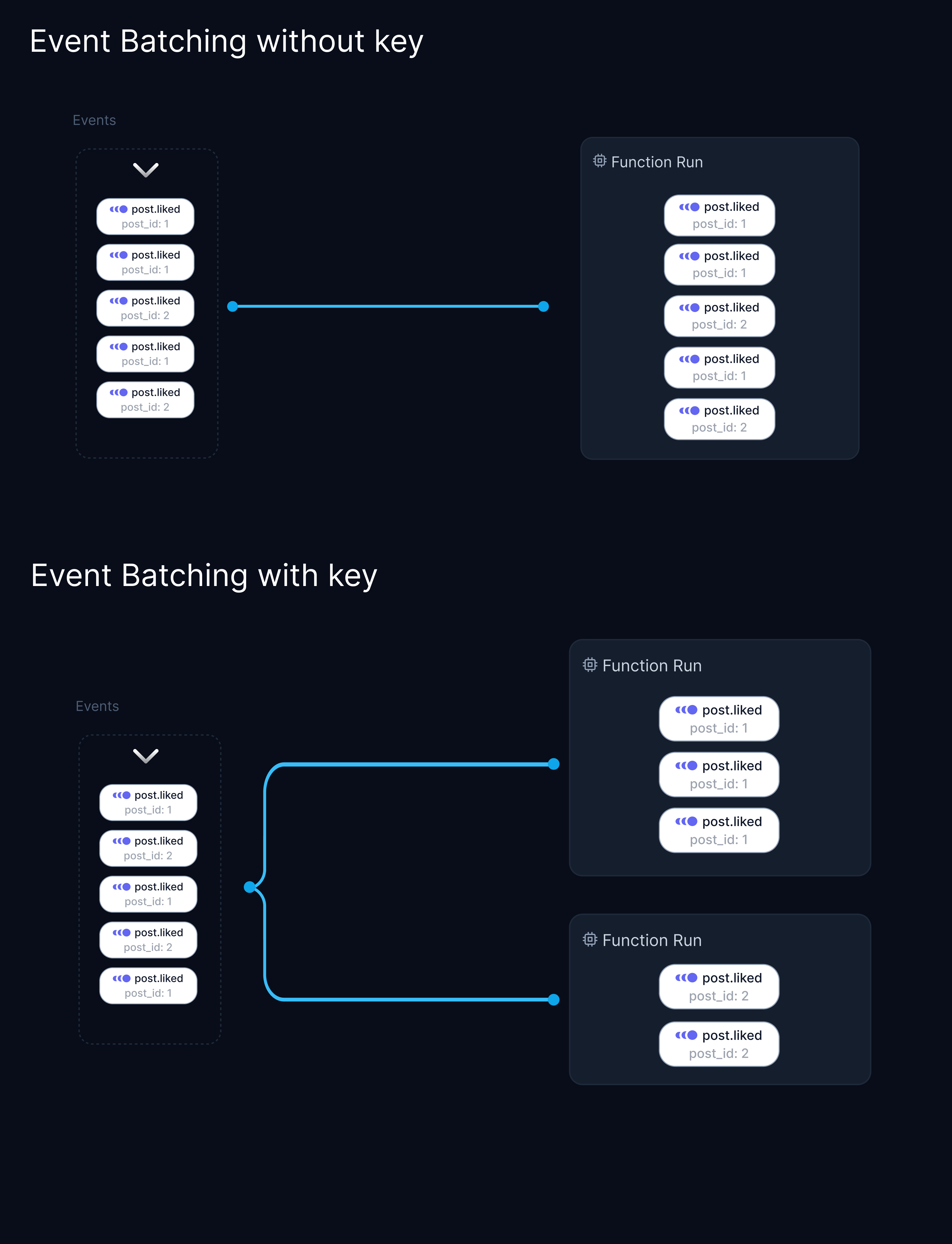
Batch Keys, introduced with the new batchEvents.key option, enables developers to configure how the batches are composed by leveraging event properties.
See below our updated “sending post likes notifications” example. Now, batching events by post_id:
export const sendPostLikesNotifications = inngest.createFunction({id: "send-post-likes-notification",batchEvents: {maxSize: 100,timeout: "60s",key: "event.data.post_id",},},{ event: "post.liked" },async ({ events }) => {await notifyPostLikesCount(events[0].data.post_id, events.length);},);
The sendPostLikesNotifications() is now called with post-specific batches, as displayed below:

With enhanced batch composition, you can now create batches that perfectly match your product needs. No custom logic, no fairness issues. Keep building great features with confidence.
Batch Keys is a unique feature that tackles complex use cases while improving the developer experience. Take a look and participate in our roadmap as we continue to push the limits of Inngest's Flow Control capabilities!
Help shape the future of Inngest
Ask questions, give feedback, and share feature requests
Join our Discord!